Essential Tips for Creating HTML Emails
When designing HTML emails, it’s important to follow these best practices to ensure compatibility and a professional look across all email clients:
- Use HTML tables instead of divs and floats. Tables help ensure that your emails render properly across all email clients.
- Define table dimensions and layout using HTML attributes like
width,valign, andpaddingfor better control. - Use inline CSS in your HTML code rather than embedded styles to ensure broader email client compatibility.
- Avoid shorthand CSS (e.g.,
#000), as some email clients may not interpret it correctly. - Do not use Flash or JavaScript as they are not supported by most email clients.
- Minimize the use of HTML5 and CSS3 features, as many email clients do not fully support them.
- Keep the email width under 600px to ensure that it displays correctly across different devices.
- Use email-safe fonts. Here’s a list of compatible fonts. If you use custom fonts like those from Google Fonts, make sure to include a fallback font.
- Use absolute URLs for images to guarantee that images load properly.
- Keep the email file size under 100kb to avoid slow loading times and potential delivery issues.
Summary
Following these guidelines is essential for crafting visually appealing and functional HTML emails. However, testing is just as important. Always test your emails across as many clients and devices as possible, especially since many users open emails on mobile phones.


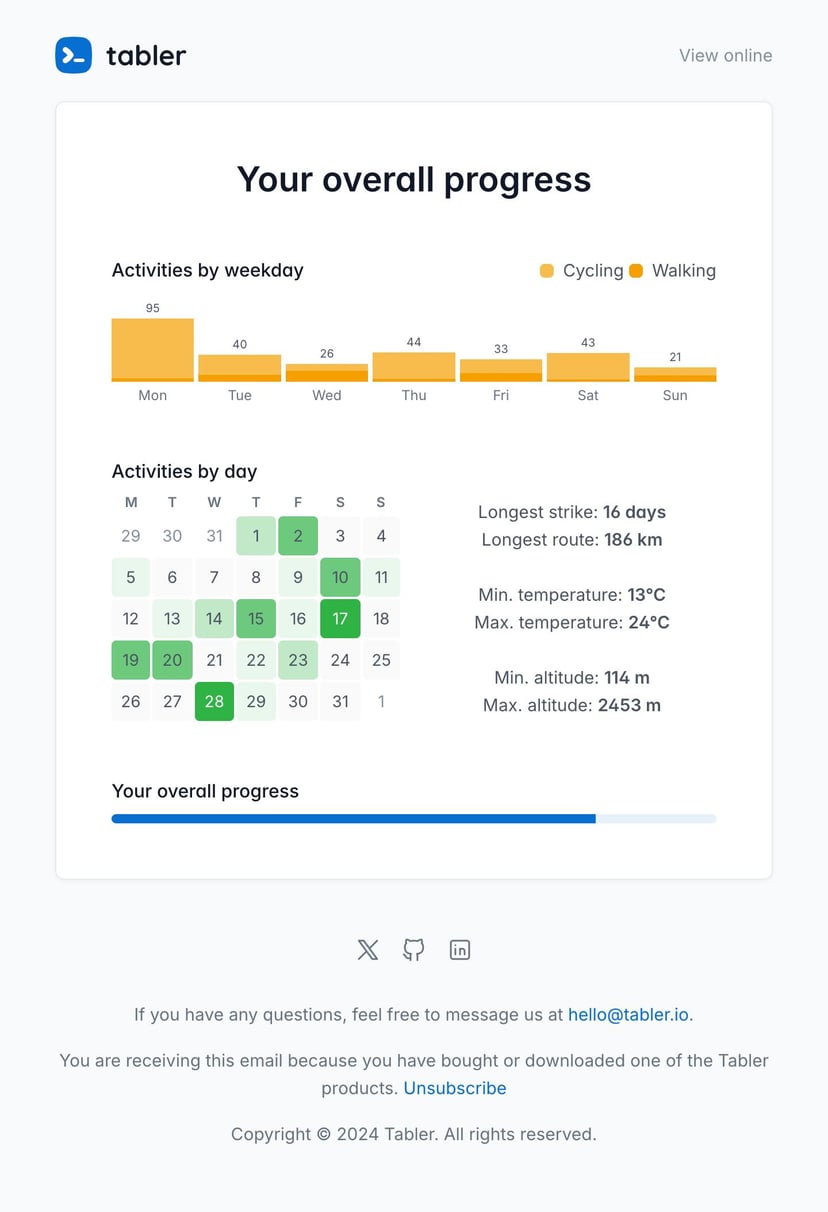
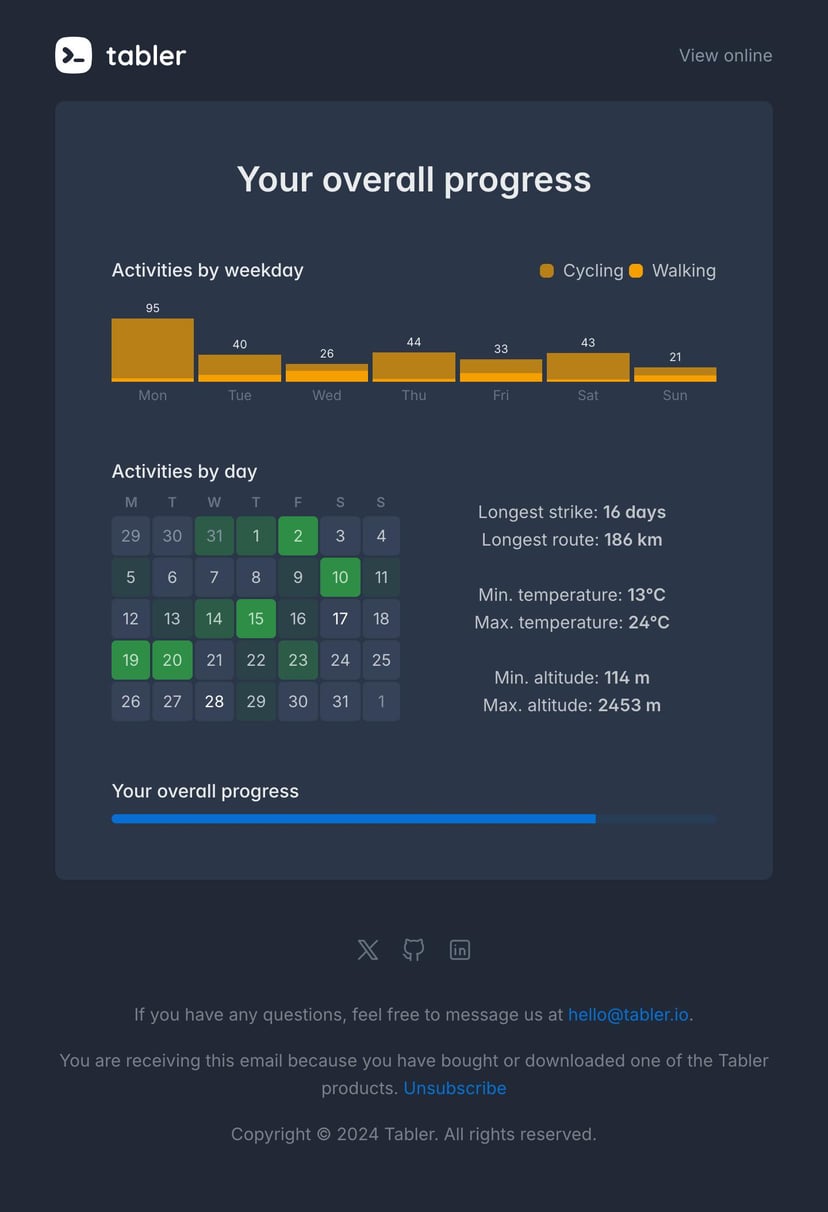
For those who prefer ready-made templates, check out Tabler Emails, where you can explore over 80 responsive, customizable templates that are thoroughly tested and mobile-optimized.


